这里有最新的公司动态,这里有最新的网站设计、移动端设计、网页相关内容与你分享!
将首屏作为设计的重心已经不足以满足如今的设计需求,有的时候你还是得设计一个长滚动单页来承载足够的内容,保持用户的关注度,让他们在滚动中获取足够的内容和信息。
使用长滚动式网页确实能够更为有效地呈现内容。这种轻松的交互方式本身就对用户有着足够的吸引力。不过,想要设计足够优秀的长滚动页面,单纯的视觉设计是不够的,在不断的滚动浏览过程中如何让用户更好地吸收信息才是设计师需要仔细考虑的事情。今天的文章,我们来探讨一下,让长滚动页面更加优秀的7种策略。

不论如何设计,网页核心的内容质量首先得过硬。再好的设计也无法掩盖内容的空洞和素质,所以首先要有高质量的内容。同时,内容还要和整体设计有效得搭配起来。想要创造优质的内容,有几个方法能够帮到你:
将你的内容转化为引人入胜的故事。
借助高分辨率、高素质的视觉内容,比如高清图片、视频和精致的插画。
给用户一个滚动的理由(比如让故事在关键的位置“未完待续”)。
控制选项数量。让用户面对的选择数量尽可能少,不要让太多的选择给用户造成压力,每个部分尽量只使用一个号召性的文案或者按钮。
采用让人好奇的文案。视觉效果可以给人良好的第一印象,但是好的内容,勾人的文案就更好了。尽量使用动词,并且搭配让人原因沉浸的故事。

风格明显,鲜明的主题能够帮助用户更好地了解故事或者页面的内容,拥有沉浸式的体验。主题中可以搭配一些视觉线索,比如箭头,分割线,或者其他的指引性视觉元素,帮助用户更为清晰地明白内容之间的关系,在浏览过程中,更好地穿梭于内容之间。
视觉化的主题设计和合理的视觉引导机制,能够让长滚动网页这种设计更好地服务于你的网站和内容。同时,你还需要注意数据上的变化。在采用长滚动页面之前,用户的留存率是否更高?用户主要的互动内容是否有所变化?预期的转化率是否达到了?等等等等。
如果视觉化的设计并没有有利于整个长滚动页面,你需要考虑主题是否影响了内容的展示,或者是否同用户群相匹配。

长滚动式的网页设计往往能够创造出沉浸式的用户体验,而这种沉浸式的体验很大程度上是得益于其中取悦用户的各式交互。
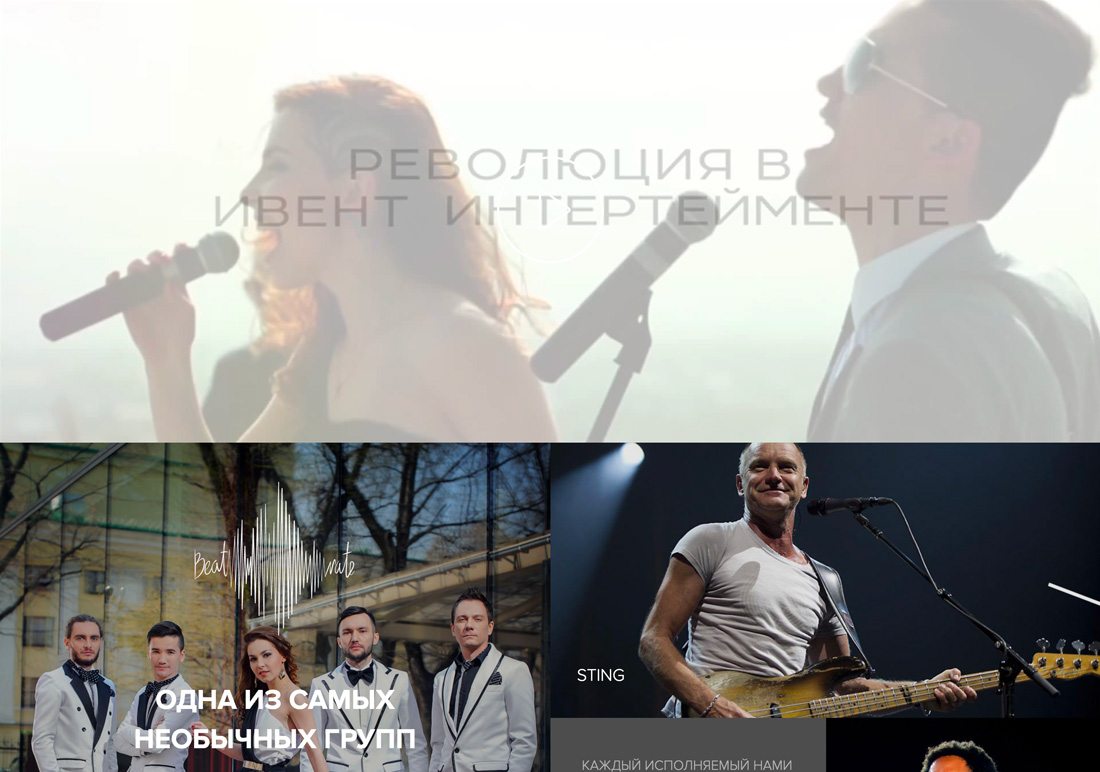
从动效到轮播图,从视差元素到各种漂亮的动画,微交互和可触发的宏交互共同创造了其中引人入胜的体验。就像上面的 Beatrate 这个网站,设计师在其中加入了大量的可交互的元素,包括视频,滚动式的动画,悬浮特效,旋转动效和轮播图,他们让整个交互更为优秀。
每个区域当中都采用了独特的交互,这些交互对应着不同的动画效果。也正是因为它们的差异,才使得用户每次滚动查看,都会发现不一样的东西。

长滚动页面在移动端和桌面端都能够良好的运作,很大程度上这是设计师喜爱它的原因之一。
许多用户其实更加喜欢滚动而不是点击,而在移动端上,这种交互上的倾向表现得更加明显。使用长滚动页面,浏览获取信息的体验更顺滑。
使用各种滚动特效和技术比如视差特效,色块遮盖和混搭式排版(比如让文本、视频、图片等内容块混搭,降低用户浏览负荷)来保持整个设计顺畅。搭配滚动触发式的视差特效和滚动动画,保持用户的参与性和趣味性,鼓励用户继续滚动浏览。

在长滚动页面当中,有些内容需要快速滚动浏览,而有的内容则需要用户仔细阅读,逐步查看,这些长滚动和短滚动的内容应该交替出现,分段搭配。
比如大片的图片就是易于消化的内容,用户会快速滚动查看,而包含文本的内容,则常常需要用户停下来,逐行滚动查看,你需要让这些不同的内容长短搭配起来,这样不仅让交互更加富有韵律,而且让页面更加从容地加载。

长滚动页面所需要面临一个非常实际的问题,就是导航和视觉线索,用户需要知道他们浏览到了什么位置,以及他们距离页面的首位有多远。
路线图和导航是非常重要的。目前常见的模式有以下几种:
悬浮导航
使用小点或者其他替代元素来告知用户进度
使用箭头和符号来告诉用户接下来的操作
提供快速跳转到开头和结尾的按钮

长滚动页面不应该是无限的。设计的时候,应该能够让用户明白从哪里开始,以及最终的结束会在什么地方。
无论整个页面的设计有多酷,总需要让用户明确目标和结果。
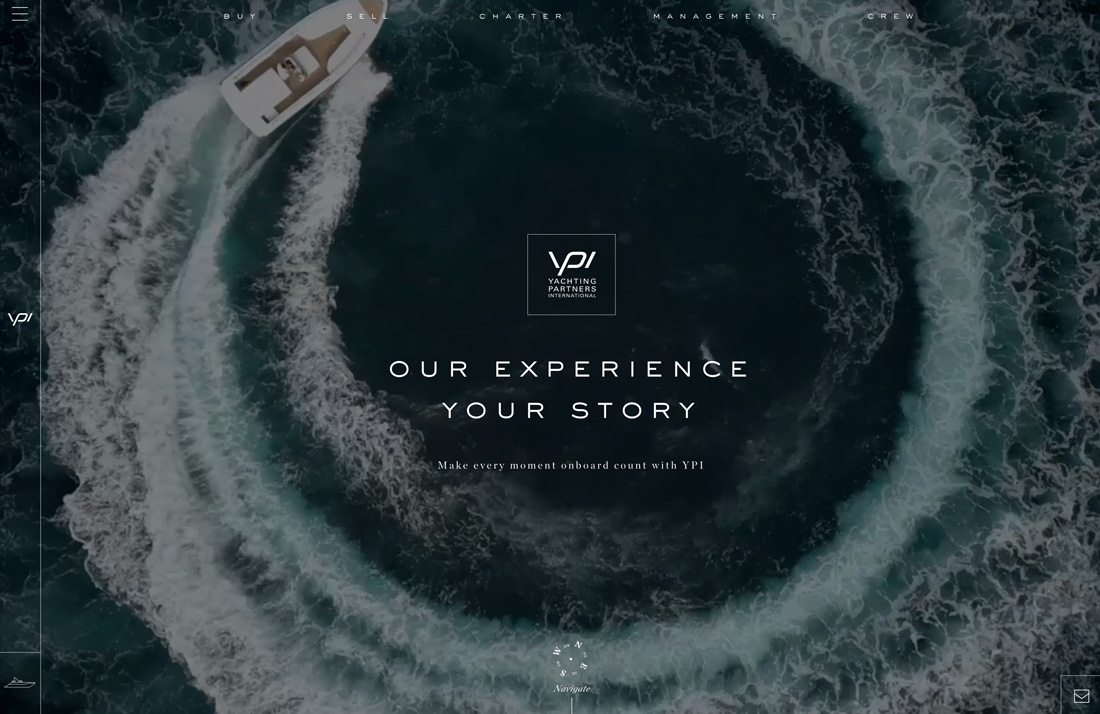
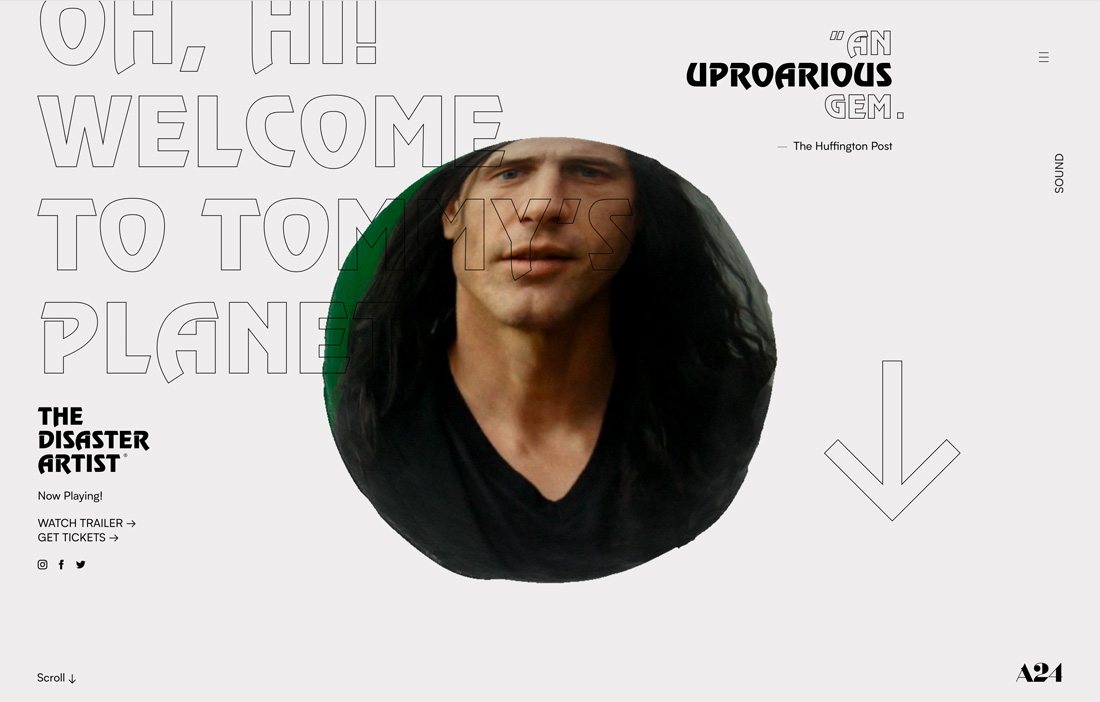
在你明确整个设计之前,你应该勾画出最终的目标。确保整个长滚动页面的每个部分都是为了呈现最终的结果而存在。看看上面的案例,页面的每个部分都包含一个明确的CTA按钮,并且带有明显的指引性语言,它位于中心的位置,易于查看和点击。
你必须承认,并不是每个用户都能够坚持滚动到整个页面的界面的结尾。你需要在页面中插入一些CTA按钮,让用户可以在不同的位置参与交互,达到他们想要的结果。
虽然长滚动页面已经不再是什么新鲜的东西,但是它的UX设计和交互模式依然还在不断成长,逐渐成熟。现如今,设计师和网页设计相关的社区依然在探讨它的利弊,作为设计师,你应该仔细衡量你的目标,再选择是否使用长滚动网页设计。